
Unser Interview-Partner Martin von tresmo
Dev-Interview mit Martin
In diesem Interview plaudern wir mit Martin Hofmann über seine Karriere und seine Arbeit bei tresmo, über Herausforderungen bei der Entwicklungen von IoT Lösungen, über Frontend-Entwicklung und darüber, wie bei tresmo Meetings effizient durchgeführt werden. Im Interview redet Martin mit unserem CTO Ilja – von Dev zu Dev.
Ilja: Hallo Martin, stell dich doch kurz vor.
Martin: Mein Name ist Martin Hofmann, ich lebe in Augsburg und arbeite seit etwa 2,5 Jahren bei tresmo.
Ilja: Erzähl mal, was macht tresmo?
Martin: Wir sind Spezialisten für IoT-Lösungen. Einige meiner Entwickler:innen-Freunde fragen oft: Was bedeutet für euch eigentlich IoT? Schließlich ist jedes Gerät im Internet ein Gerät, das mit einem anderen Gerät kommuniziert, jeder Server auf seine Weise. Bei uns hat IoT weniger mit der Technologie selbst zu tun, sondern vielmehr mit der Art der Projekte, die wir durchführen. In der Regel sind es Unternehmen, die auf uns zukommen und irgendetwas produzieren – ein „Ding“ herstellen oder einen Service rund um dieses „Ding“ anbieten. Das ist das sogenannte „Thing“ im IoT. Und dieses „Thing“ ist normalerweise offline. Es kann alles Mögliche sein, von einem Messgerät, das im Keller eines Schwimmbads Wasserparameter misst, bis hin zu Kaffeemaschinen. Wir unterstützen die Unternehmen dabei, diese Geräte online zu bringen, Daten daraus zu extrahieren und in die Cloud zu laden. Anschließend gibt es immer eine oder mehrere Anwendungen, die mit diesen Daten arbeiten.
Ilja: Was können das für Anwendungen sein? Klassische Monitoring Anwendungen? Dashboards?
Martin: Bleiben wir beim Schwimmbadbeispiel: Dort muss regelmäßig jemand in den Keller gehen, die Brandschutztür aufschließen, zum Messgerät gehen, das Display einschalten, die vier wichtigen Parameter notieren, da er keinen Laptop, sondern nur einen stationären Computer hat und diese später in eine Excel-Tabelle einfügen. Am Ende des Monats müssen alle diese Daten beim Gesundheitsamt eingereicht werden, um nachzuweisen, dass alles in Ordnung ist. Hier bietet sich natürlich ein großes Potenzial für Effizienzsteigerungen durch Software.

Ilja: Verstehe. Und kümmert ihr euch nur um den Software-Teil oder stellt ihr auch eigene Hardware her, um die Daten aus den Geräten zu holen?
Martin: Das variiert von Projekt zu Projekt, je nachdem, welche Schnittstellen das Gerät bereits hat. Beispielsweise gibt es ein Projekt, bei dem die Daten zunächst über USB auf ein Handy geladen werden und dann in die Cloud, wobei das Handy quasi das Gateway ist. Im Fall des Schwimmbades haben wir den Kunden beraten, welches Gateway sie benötigen, und der Kunde hat sich um Beschaffung und Installation gekümmert. Wir sind zwar technikaffin, fahren aber nicht direkt zum Kunden und stecken alles zusammen. Stattdessen arbeiten wir mit Dienstleistern zusammen. Hauptsächlich bewegen wir uns im Bereich Cloud und App, holen aber bei Bedarf auch Daten direkt aus den Geräten über Modbus.
Ilja: Super, erzähle uns doch etwas über dich und deine Rolle bei tresmo.
Martin: Aktuell sind wir eine Gruppe von etwa 20 bis 25 Leuten. Mein Bereich liegt vorrangig im Frontend, wo ich hauptsächlich mit Web- und mobilen Apps zu tun habe. In technologischer Hinsicht verwenden wir primär React und React Native.
Ilja: Wie hoch ist der Bedarf an Frontend-Entwickler:innen? Sind nicht irgendwann alle Komponenten gebaut?
Martin: Nicht wirklich. Der Bedarf in diesem Sektor ist enorm. Obwohl wir festgestellt haben, dass bestimmte Elemente in unseren Projekten sich wiederholen und wir deshalb einige Module haben, z.B. für die Konnektivität, ist das Frontend mit den spezifischen Anwendungen und Benutzeroberflächen, die Service-Mitarbeiter:innen oder die Endkunden nutzen, sehr individuell. Es hängt stark davon ab, welche Geräte verwendet werden, welche Daten anfallen und welche Verbesserungen oder Einblicke der Kunde anstrebt. Manchmal sind es simple Anforderungen wie das Remote-Aufspielen von Software-Updates, ohne mit einem USB-Stick quer durch Deutschland fahren zu müssen. Obwohl der Cloud-Bereich gut modularisiert und wiederverwendbar ist, sind die Benutzeroberflächen jedes Mal einzigartig – wobei wir natürlich nicht ständig das Rad neu erfinden.
Ilja: Aus meiner eigenen Erfahrung würde ich annehmen, dass ihr viel mit Diagrammen arbeitet?
Martin: Überraschenderweise steht die Anforderung nach einem Diagramm oft ganz am Anfang eines Projekts. Bevor grundlegende Funktionen diskutiert werden, wünschen sich alle ein „Dashboard“. Allerdings ist so ein Dashboard hochkomplex, sehr datenhungrig und erfordert eine intensive Entwicklung. Und wenn man dann mal fragt, welchen Nutzen das Dashboard eigentlich hat, wissen die Kunden oft keine Antwort.
Ilja: Das bestätigt meine Erfahrung. Viele Kunden möchten erst einmal mit den Daten experimentieren, heranzoomen und herausfinden, was sie wissen wollen, weil es so schön grafisch ist. Das verursacht natürlich viel Arbeit und Entwicklungskosten.
Martin: Deswegen haben wir uns angewöhnt, unseren Kunden – nicht den Endkunden – ein Grafana Dashboard zur Verfügung zu stellen. Dann legen wir einige Diagramme und Dashboards für sie an. Die Herausforderung besteht jedoch oft darin, zunächst herauszufinden, wie man die Daten richtig bearbeitet. Wenn wir zu den Diagrammen in unseren Anwendungen zurückkehren: Eine der technischen Herausforderungen bei unserer Arbeit besteht darin, dass wir nicht alle gesammelten Daten anzeigen können. Daher müssen wir uns auf die wichtigen Daten konzentrieren. Manchmal ist es zum Beispiel wichtig, dass ein bestimmter Grenzwert nicht überschritten wird. Bei der Datenzusammenfassung sollte man darauf achten, dass man die Spitzenwerte nicht normalisiert, sondern die Maximalwerte im jeweiligen Zeitraum anzeigt, um solche Überschreitungen nicht zu übersehen.
Ilja: Wir kennen dieses Problem auch von unseren internen Grafiken bei EntwicklerHeld – also kann ich das voll und ganz bestätigen. Eine weitere interne Herausforderung, die uns begegnet, ist die Entscheidungsfindung, ob bestimmte Business-Logiken oder Funktionalitäten im Frontend oder Backend implementiert werden. Wie geht ihr dabei vor?
Martin: Wir versuchen, uns unabhängig vom spezifischen Anwendungsfall und im Sinne von REST zu verhalten, da unsere Kunden die APIs, die wir für unser Frontend erstellen, manchmal auch extern für andere Funktionen nutzen. Obwohl wir einige Projekte mit GraphQL durchgeführt haben, sind wir zu dem Schluss gekommen, dass sowohl wir als auch unsere Kunden am besten mit REST zurechtkommen. Bei Fragen wie z.B. ob wir die Filterung im Frontend oder Backend umsetzen, tendieren wir eher zur Frontend-Seite. Pagination hingegen wird meist auf der Backend-Seite implementiert, um die Datenmenge zu reduzieren. Es ist wichtig, nicht immer zu weit vorauszudenken und gleich eine Tabelle zu erstellen, die Filterung, Suche, Pagination usw. unterstützt. Viele Kunden benötigen gar nicht solche umfangreichen Tabellen. Oft genügt es, die ersten 1.000 Datensätze auf der Client-Seite abzurufen und zu filtern. Unser Ansatz ist hier also iterativ.
Ilja: Wie sieht die Kommunikation und Zusammenarbeit zwischen Frontend- und Backend-Entwickler:innen aus?
Martin: Grundsätzlich bilden bei uns Frontend- und Backend-Entwickler:innen zusammen Projektteams. Wir arbeiten nach agilen Prinzipien. In unseren wöchentlichen Projekt-Refinements besprechen wir als gesamtes Team zusammen mit dem PO (Product Owner) die Anforderungspakete. Wir gehen die User-Stories und Akzeptanzkriterien durch und prüfen die Designs. Dabei kann z.B. die Backend-Entwickler:in anmerken: „Dieses Feld existiert nicht, wir müssen das anders umsetzen“ oder die Frontend-Entwickler:in kann einwerfen: „Wenn wir das so umsetzen, ergibt das aus UX-Sicht keinen Sinn, wir sollten das lieber anders machen“. Das Ziel dieser Meetings ist es, so viele logische und Usability-Probleme wie möglich zu lösen und die Tickets und Akzeptanzkriterien so zu formulieren, dass sie für alle Beteiligten passen. Danach findet relativ wenig ad-hoc Kommunikation statt und die Tickets sind gut planbar.
Ilja: Woher stammen die Anforderungen? Wie intensiv ist dein Kundenkontakt?
Martin: Die Kommunikation mit den Kunden läuft bei uns zentral über die POs. Das funktioniert sehr gut. Sobald der PO eine Vereinbarung mit den Kunden trifft, kann er diese mit dem gesamten Team teilen und alle sind auf dem gleichen Informationsstand.
Ilja: Es scheint, als ob ihr klassisches Scrum anwendet. Wie gelingt es euch, all diese Scrum-Meetings sinnvoll und effizient durchzuführen?
Martin: Ich würde sagen, wir haben einen eher an Scrum angelehnten Prozess. Zum Beispiel führen wir keine klassischen Projektrückschauen durch. Stattdessen halten wir regelmäßig größere Retrospektiven ab, die sich auf die generelle Zusammenarbeit zwischen den Entwickler:innen und POs konzentrieren. Auch das Planning Poker setzen wir nicht mehr um. Wir haben den klassischen Scrum-Prozess also schon ziemlich gestrafft und dabei die für uns wichtigen Aspekte beibehalten. Mittlerweile haben wir festgelegt, dass man während eines Meetings, wenn man merkt, dass man nicht teilnehmen muss oder nichts beitragen kann, das Meeting kurz unterbrechen und verlassen darf. Das erfordert natürlich ein wenig Mut, offen zu sagen: „Hey, ich denke, es wäre besser, wenn ich jetzt stattdessen x oder y erledige“. Wenn man merkt, dass man zu viele Meetings hat, weil man beispielsweise in mehreren Projekten involviert ist, muss man dies deutlich kommunizieren und niemand wird einem das übelnehmen – Stichwort „Selbstfürsorge“ (lacht).
Wenn man merkt, dass man [am Meeting] nicht teilnehmen muss oder nichts beitragen kann, darf man das Meeting kurz unterbrechen und verlassen.
Ilja: Führt ihr noch klassische Sprints durch?
Martin: Das hängt vom jeweiligen Projekt ab. Wir arbeiten oft eher meilensteinorientiert – also zwar in Zyklen, aber nicht immer von bestimmter Länge.
Ilja: Gibt es ein technisches Thema, das dich momentan besonders beschäftigt?
Martin: Tatsächlich gibt es aktuell eine sehr lebhafte Diskussion in der React-Community. Vor einigen Wochen wurde die neue React-Dokumentation veröffentlicht, in der auch das Thema Server Component behandelt wird. Allerdings ist das Tool „create-react-app“, also das Standard-Tool zum Einrichten neuer Projekte, vollständig aus der Dokumentation verschwunden. Stattdessen wird für neue Projekte empfohlen, ein Fullstack-Framework wie NextJS zu verwenden. Die Community hat sich natürlich gefragt, was da passiert ist und wie die Zukunft von „create-react-app“ aussieht. Daraufhin gab es ein sehr ausführliches Statement von Dan Abramov (Kernentwickler von React), das im Wesentlichen besagt, dass das React-Team reine clientseitig gerenderte Frontend-Anwendungen nicht mehr als Standard für React sieht, sondern den Trend hin zu Server-Side-Rendering oder Static-Site-Generation verfolgt, die von Frameworks wie NextJS ermöglicht werden. Aufgrund der weiten Verbreitung von React betrifft diese Aussage nicht nur die React-Community, sondern die Frontend-Community insgesamt und wird meiner Meinung nach die Frontend-Landschaft in den kommenden Jahren verändern.
Ilja: Was bedeutet das für euer Unternehmen?
Martin: Zunächst würde ich ein paar Monate abwarten und beobachten, wie sich die Situation entwickelt. Generell halte ich es allerdings für sinnvoll, den Standardweg zu beschreiten, vor allem hinsichtlich der Entwicklungserfahrung und der Einarbeitung neuer Teammitglieder. Mit der Zeit wird man sicherlich mehr Artikel und Tutorials zu dem neuen serverseitigen Ansatz finden und es werden nicht mehr so viele Updates und neue Funktionen veröffentlicht. Allerdings sehe ich für die Art von Anwendungen, die wir erstellen, keinen technischen Vorteil. Wir haben relativ wenige statische Inhalte, viele dynamische Tabellen und Diagramme. Die meisten unserer Anwendungen sind zudem hinter einem Login geschützt und somit vom eingeloggten Benutzer abhängig. Das sind alles Aspekte, die die Vorteile von Static-Site-Generation oder Server-Side-Rendering einschränken. In Zukunft wird man sich als Frontend-Entwickler:in bei jeder Funktion entscheiden müssen: Wo möchte ich das Ganze eigentlich rendern lassen?
Ilja: Zum Abschluss noch ein paar einfache Fragen: CSS, Less oder Sass?
Martin: Von diesen dreien würde ich Sass wählen, aber wenn ich wählen könnte, dann CSS-in-JS.
Ilja: Flexboxen, Hot oder Schrott?
Martin: Super, endlich muss ich nicht mehr googlen, wie ich irgendwas in irgendwas zentrieren kann.
Ilja: Welchen Browser benutzt du?
Martin: Zum Surfen Firefox, zum Entwickeln Chrome.
Ilja: Negative Margins, Hot oder Schrott?
Martin: Eher Schrott.
Ilja: SVGs, Hot oder Schrott?
Martin: Super, Hot! Alle Icons sind bei uns SVGs. Schön modularisiert in Komponenten, so dass sie in allen Größen und Farben funktionieren. Sogar mit Farbverläufen!
Ilja: JavaScript oder TypeScript?
Martin: TypeScript!
Ilja: Bootstrap, Tailwind oder Eigenentwicklung!
Martin: Wir arbeiten viel mit Material UI. Man muss aber einiges machen, dass es schön aussieht (lacht)
Ilja: Danke Martin für dieses Interview – es hat mir wirklich viel Spaß gemacht!
Über tresmo – So beschreiben wir uns selbst
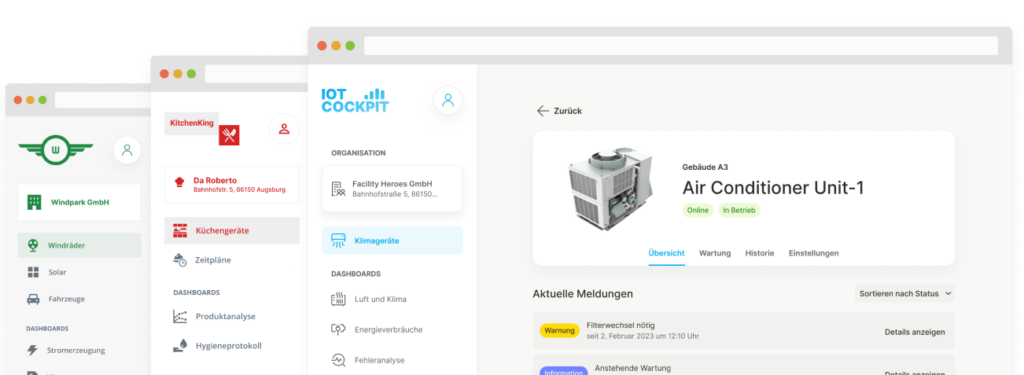
Digital zukunftsfähig: Mit vernetzten und smarten Produkten. Seit über 11 Jahren entwickeln wir digital erfolgreiche Produkte und flexibel anpassbare Lösungen für das Internet of Things (IoT). Direkt im Herzen von Augsburg. Die über die Jahre gewonnene Expertise haben wir in unserer eigenen Smart Product Plattform, dem IoT Cockpit, vereint. Mit dieser umfassenden Cloud-basierten White-Label-Lösung revolutionieren wir, wie smarte, vernetzte Produkte entstehen und benutzt werden. Unsere Mission: Durch unsere eigene Smart Product Plattform für das IoT dem Deutschen Mittelstand dabei zu helfen, Geld zu sparen oder zu verdienen. Denn das IoT Cockpit revolutioniert den After Sales unserer Kunden. Unsere Smart Product Plattform erlaubt zukunftsweisende Geschäfts- und Servicemodelle, wie Condition Monitoring, Predictive Maintenance, Pay-per-Use, As-a-Service, Remote Management und Data Analytics. So konnten wir die letzten 11 Jahre bereits Erfolge mit großen Kunden, wie Vorwerk, Viessmann oder Boehringer Ingelheim, als auch KMUs, wie Witty oder Home Power Solutions, feiern.
Schaut auch auf ihrer Karriere-Seite vorbei: https://jobs.tresmo.de



